User flows are structured pathways that guide website visitors through a seamless journey, ensuring they reach their desired destination—whether it’s making a purchase, signing up, or engaging with content. Without well-optimized user flows, websites become confusing and frustrating, leading to higher bounce rates, lost conversions, and poor user experience.
A well-designed user flow anticipates user needs, minimizes friction, and provides clear navigation, much like a choreographed dance that directs users toward their goals effortlessly. By optimizing user flows through intuitive design, strategic call-to-actions (CTAs), and data-driven insights, businesses can increase engagement, improve conversion rates, and maximize ROI.
What Is a User Flow?
In the eComm & Retail world, the user flow (also called user journey) represents the path (or steps sequence) a user takes while navigating through your website or app, with a clear purpose in mind.
Essentially, user journeys help the User experience (UX) designer and the developer understand how users interact with their platform, create intuitive and straightforward platforms that anticipate the user’s steps, and guide them through the journey.
Let’s look at a hypothetical business and its user flow example to truly grasp the concept of designing user flows.
For clarity purposes, we will look at user flows for a website alone, but remember that all information in this article can be applied when designing an App or another different system.
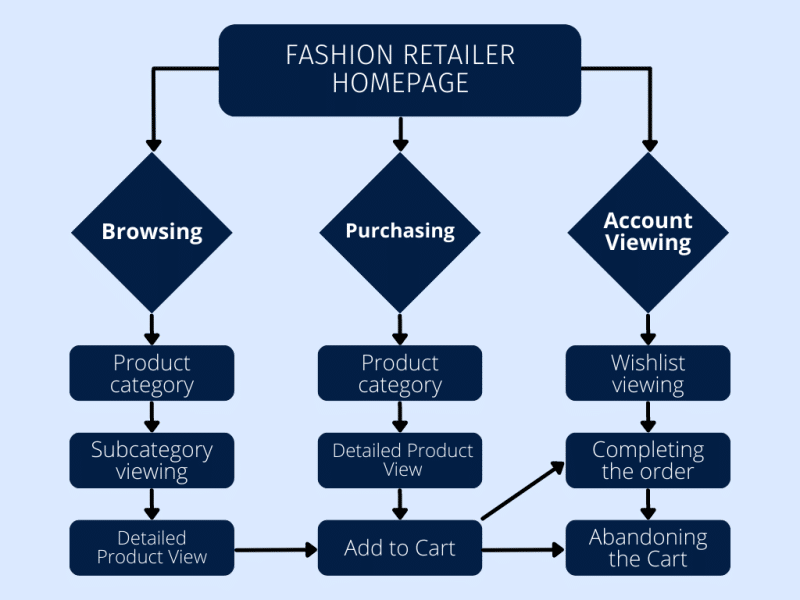
Suppose you’re a professional working with a fashion retailer’s eCommerce website, tasked with creating a flow diagram. This diagram should contain the following elements (or touchpoints):
- Landing Page
The user “lands” on a webpage after clicking an ad or a search result.
- Browsing
The next natural step is the user exploring the website, starting with the main product categories such as “Winter Clothing,” “Women’s Shoes,” or “Accessories.”
Note: it all depends on your website and how you’re dividing your products into smaller categories.
- Product Listing Viewing
When the user selects a specific category, such as “Women’s Shirts” (s)he is presented with a grid of shirts with images, names, prices, and filtering options.
- Detailed Browsing
The user finds an article that catches their eye, and they want to see more details before purchasing.
So (s)he clicks on the product and is directed to the product detail page.
On this page, the users see more images from different angles, read shirt descriptions, check sizes, and pick a color.
- Add to Cart
Supposing the user decides to purchase the shirt, they click the “Add to Cart” button.
The shirt is now added to the virtual shopping cart.
- Cart
If the user doesn’t look at more products, he will be directed to the cart page.
They can review all product details, apply vouchers (if applicable), move on to the checkout page and purchase the shirt.
- Checkout
In the final stage, the user enters their shipping and billing information, selects a shipping method, and provides payment details (credit card, PayPal, cash, etc.).
Note: approx. 70% of users abandon the shopping process here – so the checkout page should be as persuasive and straightforward as possible.
- Order Confirmation
If the user went through with the purchase, he should now arrive on an order confirmation page.
Here, he can read a summary of their purchase, estimated delivery date, and any additional information.
That was the flow from the user’s point of view.
Your task here would be analyzing the flow and identifying potential bottlenecks in the user experience where prospects might abandon the process.
For instance, a significant drop-off rate between the product detail page and the shopping cart could indicate a lack of trust in the product. This issue is solved with persuasive product information, benefit-oriented copy, and positive product reviews.

User Flows vs. Task Flows
In your adventures through the realm of D2C businesses, you might have encountered the term “task flow.”
Is it a synonym for user flows or a different kettle of fish?
The latter.
While user and task flows are related concepts, their focus and purpose differ.
You already know that user flow refers to a user’s overall path while interacting with your website.
Designing your user flow would typically mean creating multiple tasks and screens, providing a high-level view of the user’s journey.
The user flow is customer-centric, focusing on the user’s goals, actions, and interactions with the website, strongly emphasizing the sequence of steps.
On the other hand, task flows zoom in on specific tasks or activities that users perform within the overall user flow.
Task flows break down complex processes into smaller, more manageable steps.
They highlight interactions and decision points required to complete a task in great detail. Task flows also focus on a single task/ user objective, providing a more granular view of the user’s interactions.
Let’s return to the fashion retailer example to better illustrate the difference:
- The User Flow:
The website’s user flow may involve browsing, adding items to the cart, or completing the checkout process.
As you can see, it covers the entire user journey: from the initial landing on the website to the order confirmation page.
- Task Flow:
In this context, the task flow can be a specific task (or action), such as “Search and filter products.”
The task flow breaks down the steps of searching for a particular product, applying filters based on size, color, or price range, and viewing the search results.
Tl;dr: user flows provide an overview of the user’s journey, while task flows zoom in on specific tasks or activities within that journey.
While both are invaluable tools in understanding user behavior and designing intuitive and user-friendly experiences, they describe the UX from different angles.
Why Are User Flows Important?
To discuss the importance of user flows without first looking at the entire concept of user experience in such a competitive and challenging zeitgeist.
Firstly, the user experience represents how a user interacts and perceives your website, product, service, or experience. It’s also the lens through which the user judges your brand (utility, convenience, quality), deciding whether or not you’re worth his loyalty.
UX is more than a website design; the user experience is a commitment to delivering exceptional value and delighting customers.
However, while professionals may have the best intentions at heart, sometimes it’s difficult to view things from an external perspective; it’s hard to detach yourself from your work, analyze its quality objectively, and observe its flaws.
The UX is designed with the user in mind; yet, designers are humans, and sometimes they get attached to their work.
In this situation, user flows are essential.
They contribute to a seamless and intuitive UX while providing an objective map to guide the design & dev teams in facilitating this journey for their users.
This “map” we’re referring to, sometimes called a “user flow diagram,” directly impacts your conversion rates.
As we all know, the better the experience, the more prospects will go through the purchasing process.
The weaker the experience – you guessed it, the lower your conversion rate will drop.
With a clear flow in mind, you can identify areas where users drop off or abandon the process and address the hiccups. Basically, you’re not giving prospects any reasons not to buy from you.
Moreover, you can use user flows to determine your website’s optimal navigation structure and information hierarchy, ensuring it’s aligned with your customer journey map.
This means ensuring that prospects can easily:
- find what they’re looking for
- understand how to navigate through the website
- access relevant information efficiently.
With this level of clarity, you’ll enjoy better customer engagement, higher satisfaction, and increased brand awareness.
And it’s related to more than customer-centricity.
User flow charts can also serve as a communication tool between designers, developers, product management teams, and stakeholders.
You could (and should) leverage them to create a shared vision of the user journey and facilitate better collaboration and organizational alignment.
A user flow diagram acts as a visual representation of the UX and can bridge the gap between different perspectives.
Last but not least, as user flows are fluid and should constantly be refined and improved, they create the context for usability testing, feedback gathering, and innovation within your company.
There’s no use in beating around the bush; 2023 is a difficult time for eComm & Retail businesses.
And things will spiral as we evolve into a digital-first, AI-powered economy.
Like what you're reading?
Join the informed eCommerce crowd!
We will never bug you with irrelevant info.
By clicking the Button, you confirm that you agree with our Terms and Conditions.
But, no matter how much we count on technology, one thing will always remain the same: consumers expect flawless experiences.
User flows are the first step into providing a superior user experience that can give you a competitive edge.
Evidently, even a perfect user flow can’t become the single solution that will solve the complex puzzle of online growth.
However, when investing time and effort into designing user flows, you demonstrate a commitment to understanding and meeting your users’ needs.
This commitment alone has the potential to differentiate you from your competitors and increase customer loyalty, retention, and chances of recommendation.
Ways to Improve Your User Flow
As you strive to provide the best UX for your customers, you must focus on optimizing the user flow.
You aim to provide prospects with an intuitive and easy-to-navigate experience while guiding your users toward desired actions seamlessly.
Thus said, let’s look at a step-by-step action plan you can implement to optimize your user flow and reduce friction.
Keep in mind that this plan is a scaffolding based on industry best practices upon which you need to build.
Since we aren’t familiar with the intricacies of your business, we can only guide you through the process – but the leg work is still on your end.
- Step One – Identify Goals and Key User Tasks
Firstly, you need to establish the purpose of your website or app. Yes, conversion is the ultimate goal, but what type of conversion?
Are we talking about lead generation, purchasing, or subscribing?
Establishing a clear objective will help you focus on the most critical aspects when you design user flow diagrams.
- Step Two – Map the Current User Flow
Now you need to perform user research and identify your users’ current journey.
Visualize the existing user flow by documenting each step and interaction to clearly understand the current user journey and identify areas for improvement.
- Step Three – Analyze User Behavior
It’s time to populate the flow diagram with accurate visitor behavior data.
Use analytics tools or user testing to gather data on how users navigate your platform.
Identify any patterns or bottlenecks where users encounter difficulties or completely bounce.
- Step Four – Identify Pain Points
Based on your work up until now, compile a list of all locations in the user flow where visitors face challenges, confusion, or frustration.
Look for areas where users may abandon the sessions or where you see high bounce rates.
- Step Five – Simplify and Streamline
Now that you know where your users drop off, it’s time to optimize the process to reduce any opportunities for abandonment.
Remove all unnecessary steps to streamline the user flow and simplify the process to make it more intuitive.
- Step Six – Optimize Navigation
Visitors should easily find what they’re looking for, move through the flow with minimal effort, and get answers to all questions without contacting your customer service teams.
It’s considered a best practice for a user flow in UX design to ensure your navigation menus, buttons, and links are clear and intuitive.
- Step Seven – Improve Calls-to-Action (CTAs)
Now it’s time to move on to the CTAs, the buttons guiding visitors to the next step (such as add to cart, subscribe, buy, etc.)
Make sure the design is clear and prominent while the copy is persuasive.
- Step Eight – Enhance Content and Information
Remember earlier when we mentioned how important it is to provide answers for all possible questions your prospects might have?
Well, this is the step where you review the content and information provided at each step of the user flow.
Ensure that it is concise and relevant and helps users make informed decisions.
Avoid overwhelming users with excessive information, but ensure you provide product reviews and benefit-oriented copy so the prospects are persuaded to buy the products.
It’s a fine line, but you’ll find the right balance with enough testing.
- Step Nine – Optimize Mobile Experience
Don’t forget about visitors using mobile devices.
Test and visualize the flow using a phone or tablet to ensure it’s responsive and provides a seamless experience across different screen sizes.
- Step Ten – Test and Iterate
Now that all optimization steps have been taken care of, it’s time to test the flow with real users to gather feedback and insights.
Iterate your user flow based on the feedback received, continuously refining and improving the experience.
- Step Eleven – Monitor and Analyze
As a final, ongoing step, you must monitor all the changes and how they impact your metrics.
Based on your findings, make data-driven decisions and iterate further based on the insights gained.
This is it – the complete user flow optimization process.
It seems like a long journey but remember – this is the structure. You might need to apply all steps or only some of them.
It all depends on your current user flow and your prospects’ preferences.
Do you want flawless user flows without zero effort? Then how about testing our managed services branch?
Our top data analyst dives deep into your Analytics account to uncover valuable insights. We’re talking about in-depth analysis that can bring you significant advantages.
Next, we leverage our expertise in UX and CRO to identify and prioritize the most crucial growth opportunities for your business. We analyse, refine, and tailor them specifically to your needs.
Together, we’ll then carefully choose the ideas that align perfectly with your business objectives. In our action-packed fourth stage, we transform those ideas into tangible results.
Read more here.
Examples of User Flows
Even if we focused primarily on user flows in UX and UI design, aligned with your journey mapping processes, you could create many other types of user flows (such as an onboarding flow, login flows, content discovery flows, etc.)
So now it’s time to look at some examples of user flows for different mediums.
Please note that these are simplified examples from our work with clients, focused primarily on website user flow.
Your actual UX flows may vary depending on the specific platform you’re using them for, your industry, and even people’s requirements.
Feel free to adapt and expand upon these examples.
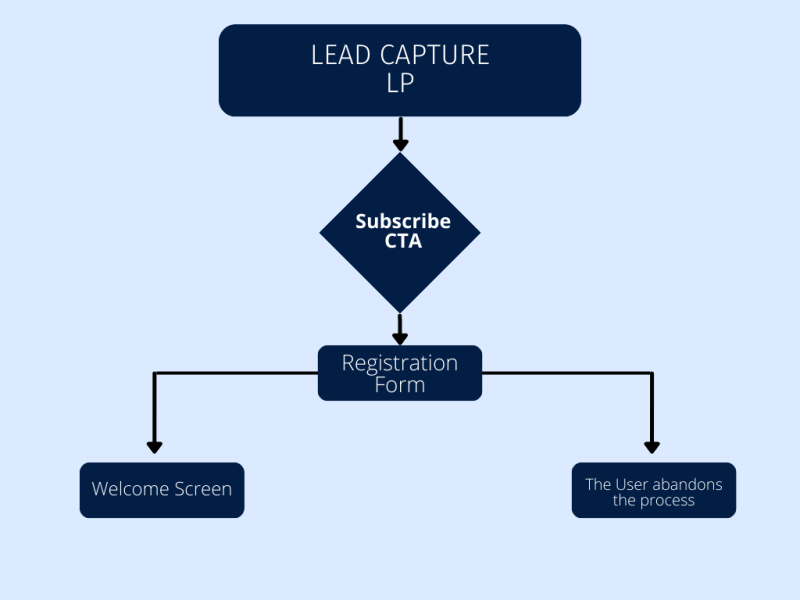
- Newsletter Sign-Up User Flow:
Landing Page – The user arrives on the Squeeze Page (where you gather the emails).
Subscribe CTA – The user clicks on the “Subscribe” call-to-action button.
Registration Form – The user is directed to a registration form where they enter their name, email, and other required information (the shorter the form, the higher the completion rate).
Welcome Screen – Finally, the user is welcomed to the newsletter and introduced to its key features.

- Online Shopping Checkout User Flow:
Shopping Cart – The prospect views their selected items in the shopping cart and proceeds to checkout.
Shipping Information – The prospect enters their shipping address and selects a preferred shipping method.
Payment Method – The user selects their preferred payment method (credit card, PayPal, cash, etc.) and enters the necessary payment details.
Order Review – The user reviews the order details, including items, quantities, shipping addresses, and payment information.
Place Order – The user confirms the order and clicks the “Place Order” button.
Order Confirmation – The user receives an order confirmation page with a summary of the purchase, estimated delivery date, and any additional instructions.
Wrap Up
And that’s a wrap!
Typically, your website User Flow focuses on the architecture behind your website, guiding visitors through the customer journey from landing to conversion.
But, as a final word, remember that your users should be at the heart of everything you do.
So their needs and desires need to be front and center.
Yes, user flows empower you to create transformative experiences that resonate deeply with your prospects.
But for that to happen, you need to step into the shoes of our users, map their journeys, and pave the way to an enchanting digital landscape that exceeds their expectations.
You aim to turn ordinary interactions into extraordinary moments and a fantastic customer experience.
Happy designing!
Frequently Asked Questions about User Flows
What is a good user flow?
A good user flow is a seamless and intuitive path that guides users through a series of steps or actions to achieve their goals efficiently, without confusion or unnecessary obstacles.
What is an example of a user flow?
An example of a user flow could be the process of purchasing a product online: starting from the homepage, navigating through product listings, adding items to the cart, proceeding to checkout, entering payment details, and completing the purchase.
What is user flow in UX?
User flow in UX refers to the visual representation of a user’s journey and interactions within a website, app, or system. It illustrates the path users take, the actions they perform, and the possible decision points they encounter while accomplishing their goals.
What are the components of a user flow?
The components of a user flow typically include entry points (such as landing pages or app screens), decision points (where users make choices), actions (interactions users perform), transitions (how users move from one step to another), and exit points (such as confirmation screens or thank you pages).