In the race to capture user attention quickly, much of the focus in web design and CRO goes to the “above the fold” area. It’s understandable—this is the first thing users see when they land on your page. But there’s more to an effective website than just the top half of the screen. What happens after users start scrolling is equally important. This is where the below-the-fold section comes into play.
Below-the-fold content often carries the weight of your storytelling. It gives you the space to build credibility, reinforce your value proposition, answer objections, and nudge hesitant users toward action. Think of it as your supporting act—without it, the performance feels incomplete. In a world where user journeys are fluid and research-heavy, designing an engaging and strategic below-the-fold section can be the difference between a bounce and a buyer.
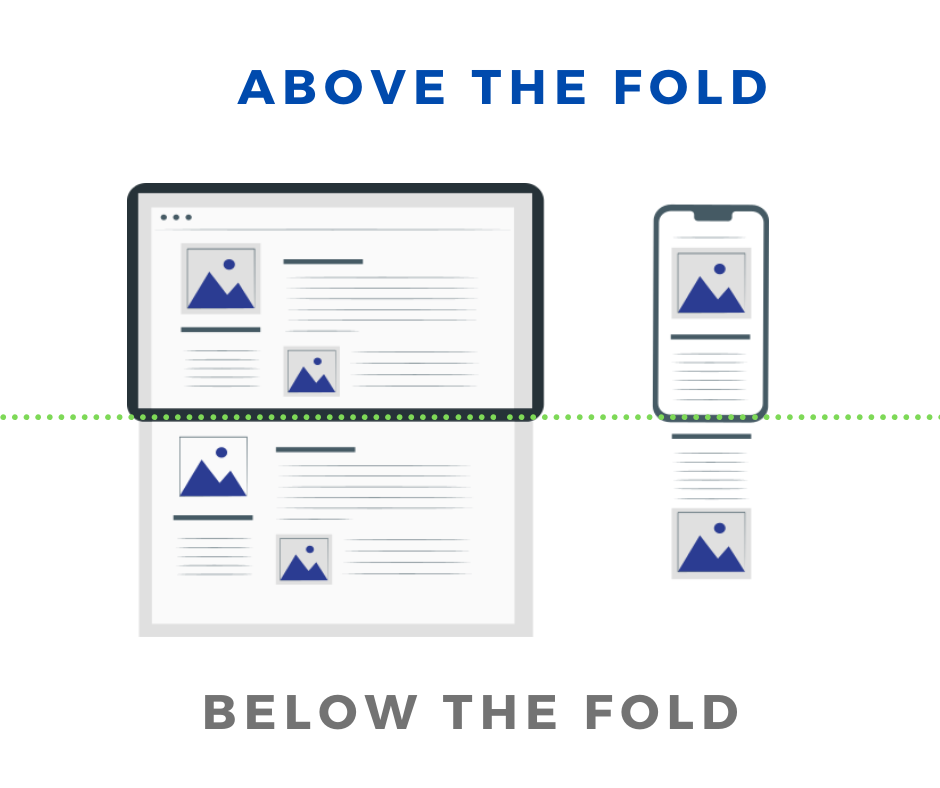
What Does “Below the Fold” Mean in Web Design?

“Below the fold” is a web design attribute and user experience (UX) entity in the knowledge domains of digital marketing, UI/UX design, and web development. It is a type of page layout placement. It refers to the part of a webpage that is not visible to the user without scrolling down.
The term originated from newspaper publishing, and in web design, it represents the portion of content users see only after interaction — “57% of users’ viewing time is spent above the fold”, according to Nielsen Norman Group.
This helps prioritize high-impact content at the top while allowing supporting information or additional content to live lower on the page.
Web designers, marketers, and content strategists use this to determine content placement that maximizes engagement — these professionals are often referred to as UX/UI designers, CRO specialists, or web strategists.
The concept dates back to early newspaper design but was adapted to websites in the mid-1990s with the rise of graphical web browsers like Netscape Navigator.
Why Below the Fold Content Still Matters
Joanna Wiebe from Copy Hackers emphasizes that trying to fit everything above the fold can backfire. She notes, “Don’t cram everything above the fold. Visitors are willing to scroll… as long as they know there’s something to scroll down for.” This highlights the importance of guiding users by providing visual or contextual cues that suggest there’s valuable content waiting for them below.
The key insight here is user intent. If your above-the-fold content does its job—captures attention, sets the value proposition, and sparks curiosity—users will naturally continue scrolling to learn more. The below-the-fold section is your opportunity to reward that curiosity with substance: product details, features, deeper benefits, social proof, or trust signals that reinforce credibility.
This area is also crucial for storytelling and content hierarchy. If the top section is the hook, then the space below the fold should guide users step-by-step toward action. Ignoring or underestimating this part of your page is like leaving the second half of your sales pitch unsaid. It’s not just about loading more content—it’s about extending the persuasive journey in a structured and meaningful way.
As users scroll, they reveal engagement. Someone who gets past the fold is already more invested than someone who bounces immediately. That means they’re closer to converting, which makes this section prime real estate for CRO. When designed well, below-the-fold content nurtures interest into intent—and ultimately, into action.
What to Include Below the Fold (and Why)
While the above-the-fold area captures attention and introduces your core offer, the below-the-fold section does the heavy lifting—it educates, reassures, and moves users toward confident action. It’s not just where curiosity is addressed, but where hesitation is removed.
Below-the-fold content plays a vital role in building narrative depth, emotional connection, and trust. Let’s break down what should live here and why each element matters.
Value-Expanding Benefits and Features
![]()
Once your value proposition is clear above the fold, the space below it must reinforce and deepen that promise. This is where you elaborate on the benefits your product or service offers—but not in a generic way. Instead of only listing technical features, great below-the-fold copy zooms in on desirable outcomes and specific pain points your users care about.
Effective benefit-driven copy goes beyond the “what” and focuses on the “why it matters.” For instance, don’t just say your mattress uses premium memory foam—say it helps people wake up without back pain or feel energized in the morning. This section is also where you can differentiate your product from similar ones by showcasing unique capabilities that directly impact your customers’ goals.
The layout here should be clean, with strong headlines, supporting body text, and contextual microcopy if needed. Make every sentence purposeful. You’re not just listing—it’s storytelling built around relevance.
Detailed Product or Service Information (with Visual Proof)
![]()
As users scroll down, they are closer to making a decision, but they need reliable, digestible information. Below the fold is the ideal space to include expanded content like dimensions, materials, shipping policies, technical specs, or compatibility requirements. But copy alone isn’t enough.
Accompany this information with supporting visuals—think product shots from multiple angles, photos showing use cases, video demos, or short animations. For services, this might include workflow diagrams, UI mockups, or behind-the-scenes snapshots. Visual content reinforces credibility and helps users better understand what they’re buying.
Also consider breaking this content into logical sections, using tabs or accordions for longer formats. This prevents visual clutter while still keeping crucial info accessible for high-intent users.
Remember: lack of clarity below the fold can kill conversions. But when detailed information is well-structured and supported by helpful visuals, it reduces cognitive load and helps users progress smoothly.
Social Proof
![]()
When users reach the bottom of a landing page, they’re typically searching for confirmation—something to validate that the offer is real, safe, and worth their investment. This is where social proof becomes critical.
You can include several types of social proof below the fold:
Customer reviews or testimonials with names, photos, and even star ratings.
User-generated content pulled from social media or community platforms.
Case study snippets or short success stories, especially in B2B.
Client or partner logos, showing who trusts or uses your product.
Media mentions or awards boost authority and prestige.
Social proof works because it answers the question: “Will this work for someone like me?” When strategically placed below the fold, these cues lower risk perception and create momentum toward conversion. For maximum impact, align the testimonials or examples with specific concerns or hesitations—this ensures that the proof you provide is not only credible but contextually useful.
Best Practices for Below the Fold Design
A strong hero section may hook your visitors, but what happens after that matters just as much. The design of your below-the-fold content should not only support your primary message—it should carry users deeper into the journey, encouraging engagement, reducing friction, and guiding them toward conversion. Here are six best practices to maximize the impact of your below-the-fold experience.
Encourage scrolling with visual cues
People do scroll—but only if they feel there’s a reason to. Subtle visual cues can prompt this action naturally. This can include a downward arrow, a partial cut-off of content (like the top of the next section), or even a contrasting background that suggests continuity. You can also animate these cues slightly, making them more noticeable without being distracting.
When done right, visual cues act like trail markers. They create intentional flow, gently guiding the visitor’s eye down the page. The key is to make it clear that the story doesn’t end above the fold—it just begins there.
Don’t create a “false bottom.”
A false bottom happens when users think the page has ended, even though more content is available below. This typically results from poor visual flow, such as overly large white space, abrupt layout changes, or footer-like elements placed too early.
To avoid this, maintain consistent spacing and alignment, use section dividers wisely, and ensure that your footer is visually distinct from your content. Also, avoid putting strong call-to-action buttons too early if the rest of the page still offers persuasive value—this can accidentally signal to users that they’ve reached the end.
The structure should feel natural and continuous, encouraging exploration, not creating confusion.
Keep content hierarchy strong
The way you organize content below the fold dramatically affects how users interpret and retain information. You need a clear hierarchy, both visually and semantically. Start with broad, persuasive content like benefits, then move into supporting proof like reviews, and finally logistical or trust-related content like guarantees or policies.
Use consistent heading styles, visual weights (font size, color, contrast), and spacing to signal what matters most. Also, align text and visuals in a way that reinforces this order. Without this, users will feel overwhelmed or miss key points buried in visual clutter.
Every section should answer the user’s unspoken question: “What’s the next thing I need to know to feel ready?”
Use compelling transitions and continue storytelling
Great below-the-fold design continues the narrative introduced above the fold. It’s not just a collection of modules—it’s a flow. Use transitions, section headers, or visual continuity to keep users emotionally engaged.
For example, if your hero section introduces a problem your audience faces, use the next section to show how your product solves it. If you’ve teased a benefit, expand on it with visual proof, testimonials, or data.
Transitions like angled dividers, scroll-based animations, or even simple background color changes can signal a shift in focus while keeping the visitor’s attention.
Optimize loading time and lazy load below-the-fold images
While it’s tempting to load rich visuals and videos below the fold, they shouldn’t come at the cost of performance. Speed directly impacts bounce rates and conversions. That’s why implementing lazy loading for below-the-fold assets is essential.
Lazy loading delays the loading of non-critical content (like images or embedded media) until the user is about to see it. This improves initial load time and prioritizes the above-the-fold content, ensuring a smooth experience.
Also, compress images, avoid auto-play videos unless muted, and test your mobile performance. If your page stutters while users scroll, you’ve already lost them.
Use heatmaps to identify scroll drop-off zones
Design doesn’t exist in theory—it exists in real interaction. Heatmaps and scroll tracking tools allow you to see where users stop scrolling, where they click, and how much of the below-the-fold content is actually seen.
If key messages or CTAs are sitting in cold zones, you might need to rearrange your layout, simplify sections, or improve transitions. Tools like Hotjar, Microsoft Clarity, and others provide this data visually, helping you make data-backed layout changes.
This kind of feedback turns your below-the-fold design from guesswork into an iterative, performance-driven process.
Examples of Effective Below-the-Fold Design
Here are some good examples that may serve as inspiration to optimize your below-the-fold. I suggest going and checking their websites to explore the structure and get a better idea of why they work.
1. Bloomreach
What they include below the fold:
Immediately after the hero, Bloomreach provides use-case-based messaging, followed by customer logos, product features broken into digestible sections, and testimonial videos.
Why it works:
The page uses scroll-triggered animations that reinforce key points without overwhelming. Visual hierarchy is clear, allowing users to follow the narrative intuitively. Social proof is visible but not intrusive, and each module includes a CTA to reduce friction.
2. Caraway Home
What they include below the fold:
Their PDPs include features, eco-credentials, comparison charts, social proof with UGC photos, and product care tips—all below the hero product image and price.
Why it works:
Caraway uses the below-the-fold space to combat objections (care concerns, materials, value). Every section is modular and visually distinct, making scanning easy. The heavy use of icons and real photos boosts trust and encourages action.
3. Airtable
What they include below the fold:
Below the fold, Airtable breaks down its product into use-case cards, demo videos, customer testimonials, and app integrations. Each section includes microcopy that speaks directly to benefits.
Why it works:
The page builds momentum. Every scroll continues a value-driven story with proof to support it. Their use of visual hierarchy, whitespace, and consistent CTAs enhances conversion flow and reduces friction, especially for first-time visitors.
How to Test and Optimize Below-the-Fold Content
![]()
Optimizing below-the-fold content requires more than intuition—it demands a structured, data-informed approach. While the hero section grabs attention, it’s the below-the-fold area that often builds trust, delivers depth, and secures conversions. That’s why ongoing testing and iteration are crucial.
Start by using behavioral analytics tools like heatmaps, scroll maps, and session recordings. These show you how far users are scrolling, where they pause, what they ignore, and where they drop off. If users rarely reach your trust badges, FAQ section, or secondary CTAs, they’re likely buried too far down—or not enticing enough to scroll toward.
You should also run A/B tests on different layouts, copy structures, and content sequences. For example, test whether placing social proof higher improves conversions, or if reorganizing content into collapsible modules improves the mobile experience. Even something as subtle as changing a transition effect or moving a visual cue can significantly influence scrolling behavior.
It’s also important to measure time-on-section and click-through rates of elements found below the fold. If users spend time on a section but don’t click, the messaging might not be persuasive enough. If they don’t reach the section at all, layout or visual hierarchy is likely the issue.
Don’t forget about mobile optimization during testing. Mobile users scroll differently and react differently to content flow. Run mobile-specific A/B tests and track scroll depth across devices.
Finally, optimization isn’t a one-time task. Monitor key metrics over time—bounce rate, scroll depth, time on page, and micro-conversions. Patterns in these metrics often signal whether your below-the-fold content is engaging, skimmed, or ignored altogether.
The goal is simple: make sure your content earns the scroll, and once the user gets there, that it delivers meaningful value.
To Wrap Things Up
Below-the-fold content may not be the first thing users see, but it’s where they decide whether your brand is trustworthy, your product is worth their money, and your message truly resonates. It’s the space where persuasion meets depth, and every scroll is an opportunity to convert curiosity into commitment.
Treat your below-the-fold area as a continuation of your story. Structure it strategically, back it with behavioral data, and optimize it continuously. The most effective pages don’t just grab attention—they hold it, nurture it, and guide it to action, even below the scroll line.